Earlier, we solved the issues of Vercel Analytics and Umami being blocked by AdBlock, and now we are also going to solve the problem for Email.ML which uses Cloudflare Web Analytics.
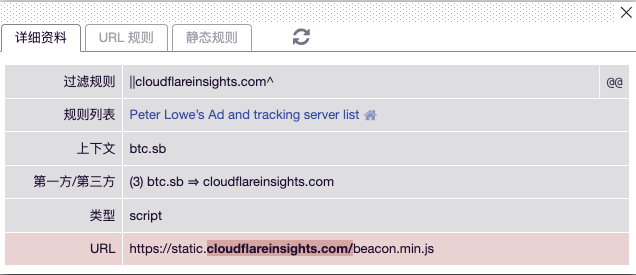
Cloudflare Web Analytics is blocked by the ||cloudflareinsights.com^ rule. Its script address is https://static.cloudflareinsights.com/beacon.min.js, and the data reporting address is https://cloudflareinsights.com/cdn-cgi/rum.

So, just like Umami, we will proxy the script address and forward the data to the data reporting address.
Solution
Create a Worker in Cloudflare Workers and paste the following JavaScript code. Configure the domain and test if the script address can be accessed properly. Mine is https://cwa.miantiao.me/mt-demo.js. The mt-demo can be replaced with any disguise address, the script above is already adapted.
const CWA_API = 'https://cloudflareinsights.com/cdn-cgi/rum'
const CWA_SCRIPT = 'https://static.cloudflareinsights.com/beacon.min.js'
export default {
async fetch(request, env, ctx) {
let { pathname, search } = new URL(request.url)
if (pathname.endsWith('.js')) {
let response = await caches.default.match(request)
if (!response) {
response = await fetch(CWA_SCRIPT, request)
ctx.waitUntil(caches.default.put(request, response.clone()))
}
return response
}
const req = new Request(request)
req.headers.delete("cookie")
const response = await fetch(`${CWA_API}${search}`, req)
const headers = Object.fromEntries(response.headers.entries())
if (!response.headers.has('Access-Control-Allow-Origin')) {
headers['Access-Control-Allow-Origin'] = request.headers.get('Origin') || '*'
}
if (!response.headers.has('Access-Control-Allow-Headers')) {
headers['Access-Control-Allow-Headers'] = 'content-type'
}
if (!response.headers.has('Access-Control-Allow-Credentials')) {
headers['Access-Control-Allow-Credentials'] = 'true'
}
return new Response(response.body, {
status: response.status,
headers
})
},
};
Then inject the script into your website project, referring to my code:
<script async src='https://cwa.miantiao.me/mt-demo.js' data-cf-beacon='{"send":{"to": "https://cwa.miantiao.me/mt-demo"},"token": "5403f4dc926c4e61a757d630b1ec21ad"}'></script>
src is the script address, replace mt-demo with any disguise address. data-cf-beacon contains the send to data reporting address, replace mt-demo with any disguise address, the script is already adapted. Remember to change the token to your site’s token.
You can verify it on Email.ML or HTML.ZONE.
Note that using this solution requires disabling automatic configuration, otherwise the data will not be counted.
