Previously, when sharing GitHub on my blog, I always used GitHub Repository Card for sharing, but it doesn’t have good support for Chinese and doesn’t support line breaks.
Originally, I planned to create my own using @vercel/og, but I accidentally discovered that GitHub provides comprehensive and beautiful Open Graph images on Twitter. So, I wrote a script to extract and use them for blog previews.
Demo

In addition to repositories, GitHub’s Open Graph also supports previews for Issue, Pull Request, Discussion, and Commit modules.
Usage
Modify .com to .html.zone on any GitHub page.
For example, https://github.com/vercel/next.js => https://github.html.zone/vercel/next.js.
Previews
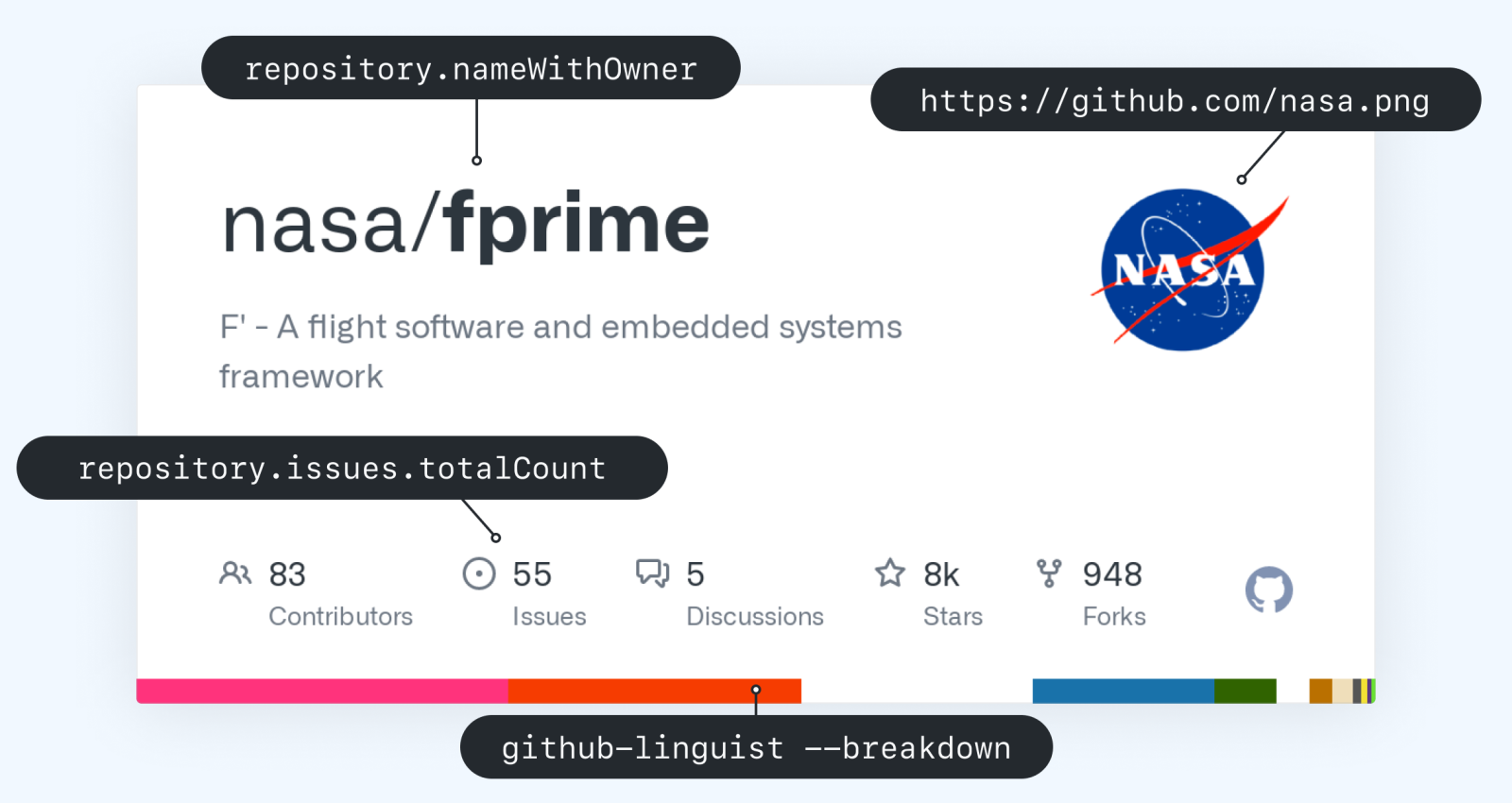
Repo
Issue
Pull Request
Discussion
Commit
Source Code
The code has been shared on GitHub for those interested to explore.